【SWELL】固定ページの「パンくずリスト」を「コンテンツヘッダー」の上に重ねて背景を透過する追加CSS

「固定ページのコンテンツヘッダーをもう少しお洒落にしたい!」とお考えの方向けの記事です。
このブログでは、私自身の備忘録として、お洒落なデザインのアイデアや実装の手順を記録していきます。同じように悩んでいる方の参考になれば嬉しいです!
Before

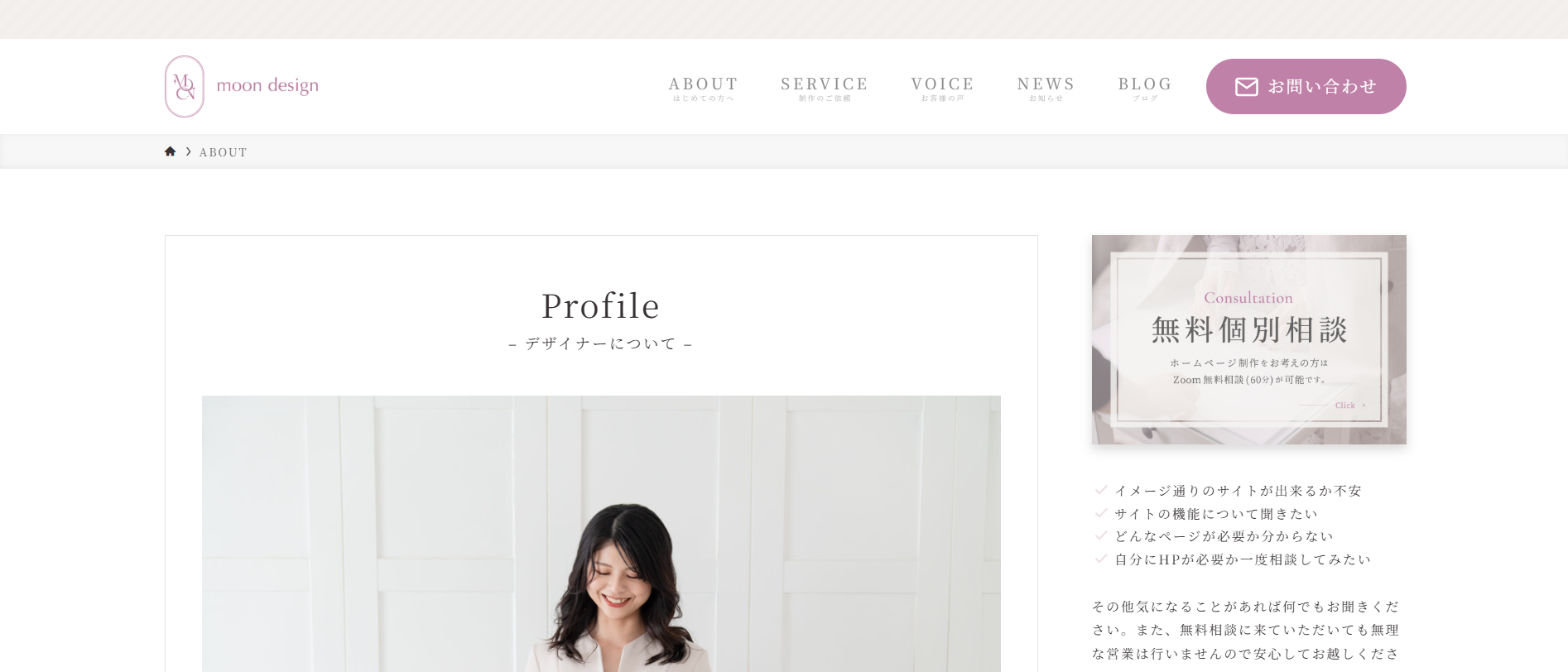
After

目次
SWELLの標準仕様
前提として、SWELLのパンくずリストには、デフォルトでグレーの背景とシャドウが設定されています。しかし、「タイトル位置」を「コンテンツ上」に設定すると、この背景効果が無効になってしまいます。
タイトル位置が「コンテンツ内」のとき

タイトル位置が「コンテンツ上」のとき

「パンくずリスト」を「コンテンツヘッダー」の上に重ねるためのCSS
「パンくずリスト」を上にあげるcss
「パンくずリスト」を上にあげるcssです。「パンくずリスト」のマージントップがデバイスごとにズレるのを防ぐために、レスポンシブ対応のCSSを記述します。
/* モバイル */
.-body-solid .p-breadcrumb.-bg-on {
margin-top: -36px;
}
/* タブレット以上 */
@media (min-width: 768px) {
.-body-solid .p-breadcrumb.-bg-on {
margin-top: -37px;
}
}
/* デスクトップ以上 */
@media (min-width: 1024px) {
.-body-solid .p-breadcrumb.-bg-on {
margin-top: -38px;
}
}css記述後

このように、コンテンツヘッダーの上に重なるような感じになります。
「パンくずリスト」に背景をつけて透過させるcss
さらに、白の背景をつけて透過させていきます。
/* パンくずリストの背景を白にして透過する */
.p-breadcrumb.-bg-on {
background: rgba(255, 255, 255, .6) !important;
}css記述後

白背景がついて、透過されました。
スマホのみ「コンテンツヘッダー」の高さを調節するcss
しかし、このままではスマホで見た時にバランスがイマイチだったので、スマホ表示のみ画像の高さを調整してみました。
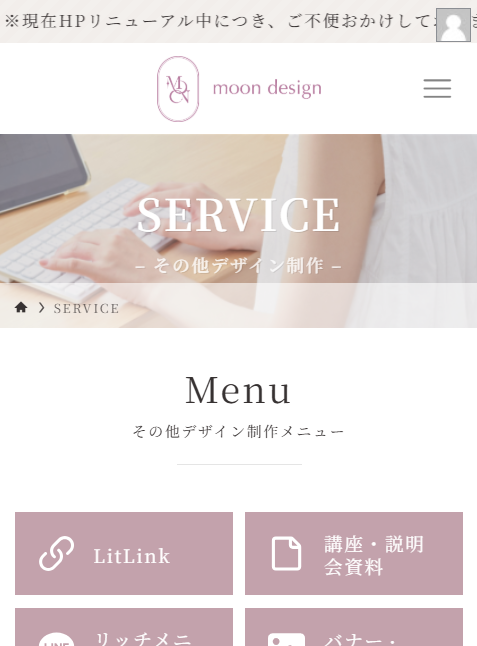
カスタマイズ前

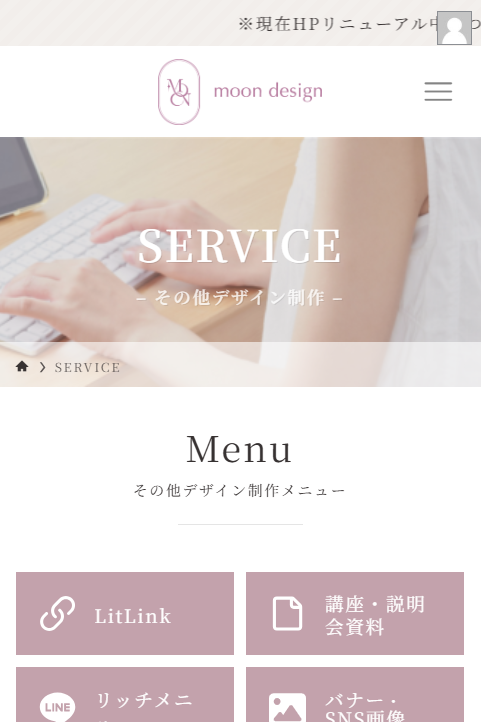
カスタマイズ後

/* スマホのみ高さ指定 */
@media (max-width: 599px) {
.l-topTitleArea {
min-height: 200px;
}
}関連記事
固定ページのタイトルを中央寄せにカスタマイズする方法はこちらの記事をご覧ください。
あわせて読みたい


【SWELL】固定ページのタイトルを中央寄せで美しく整える追加CSS
「固定ページのコンテンツヘッダーをもう少しお洒落にしたい!」とお考えの方向けの記事です。 このブログでは、私自身の備忘録として、お洒落なデザインのアイデアや実…



